Devlog #3 - Sandbox, Character, NPCs and items editors redone!
Hi all!
Good progress on the editors redesign!
So far, Character, NPC, and items editors has been already remade using the embeded browser!
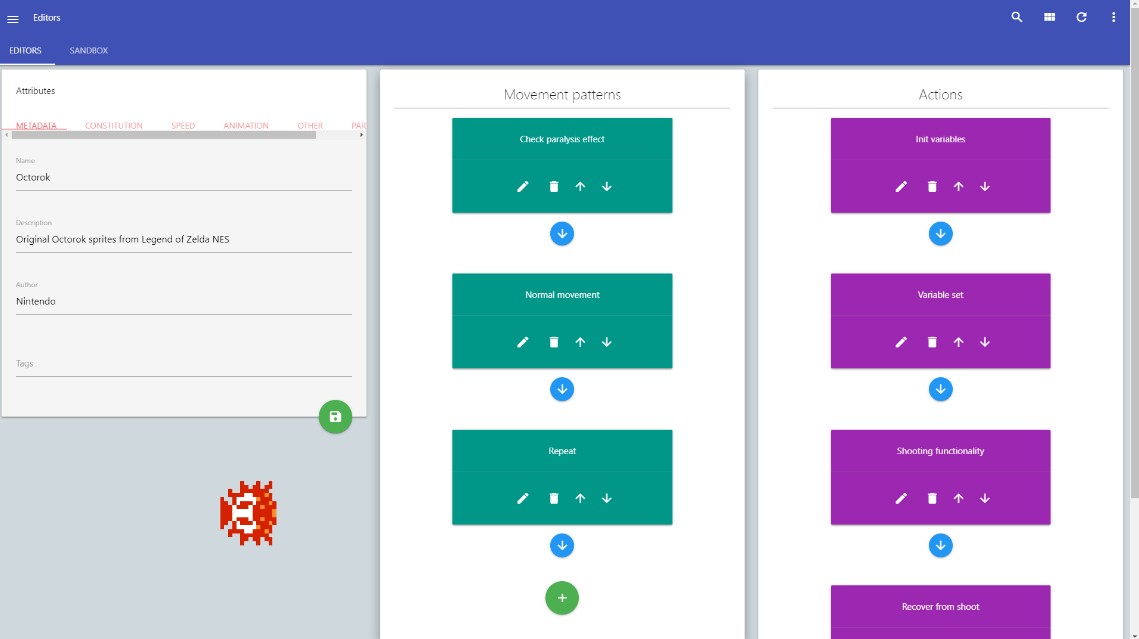
NPC editor

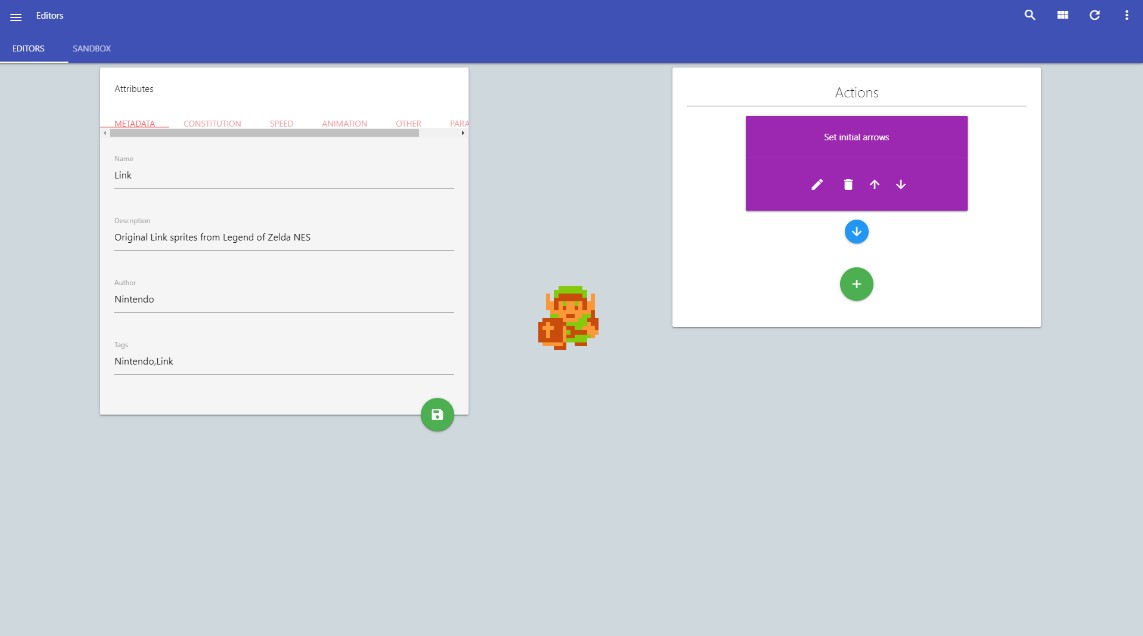
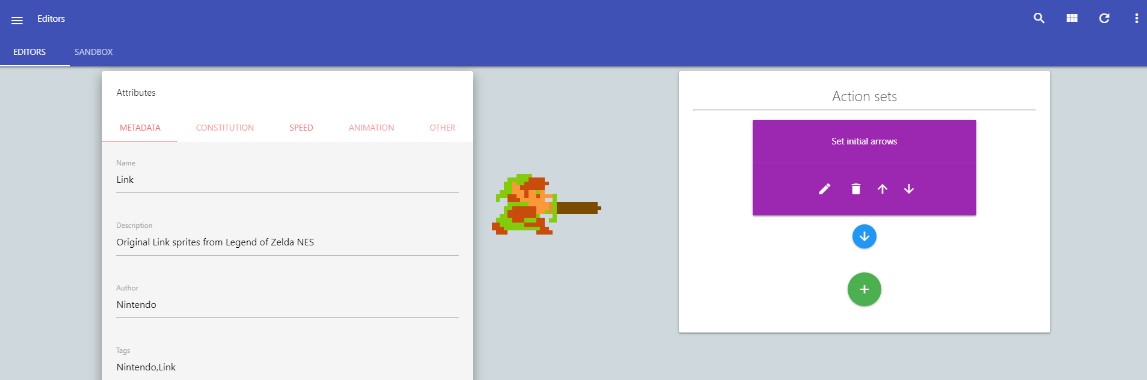
Character editor

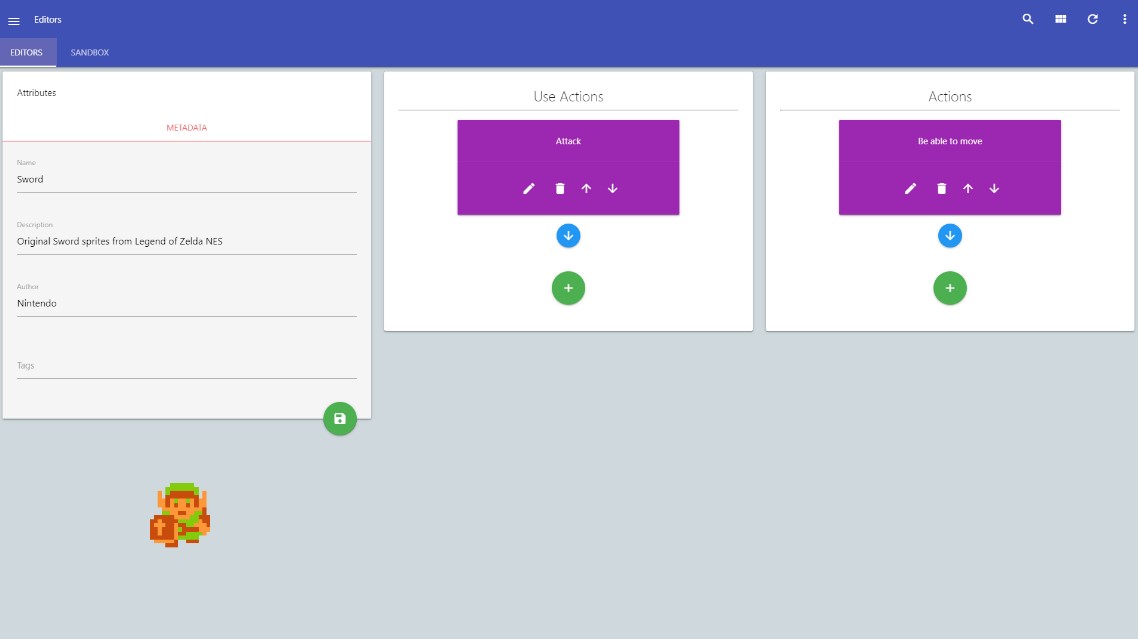
Item editor

Using Unity UI, this work took me 20-30 hours in total, but using HTML and CSS, took me like 15~ hours in total, because I didn't need to handle prefabs, components, scripts, etc. Everything is in simple .html files!
Let's get more detail into the UI itself:
Attributes card

Almost every editor share this card. This is to edit simple attributes.
It was fairly easy to do, no problems or difficulties.
In the case of the NPC editor, I had to add another tab for parameters, so, because of that, a scrollbar was needed, getting a little "ugly". But oh well, I'll fix that another day.
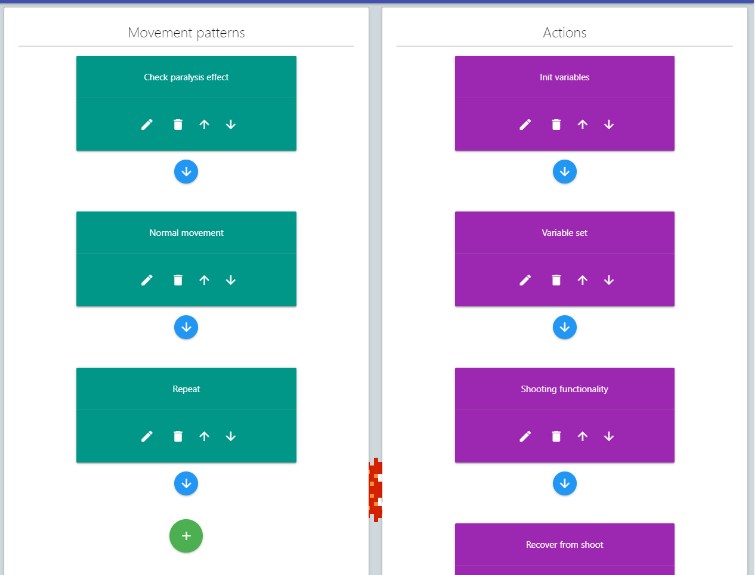
Actions and patterns card

I like how these looks.
A green button to add new elements, a little arrow indicating the order for elements, and little buttons on each card for edit, delete, and modify the order.
Actions sets are functionalities/scripts that every NPC/Item/Character has, and movement patterns (Exclusive to NPCs) is how the NPC move, depending on stages, variables, and other actions. I'll talk in detail about these two another day.
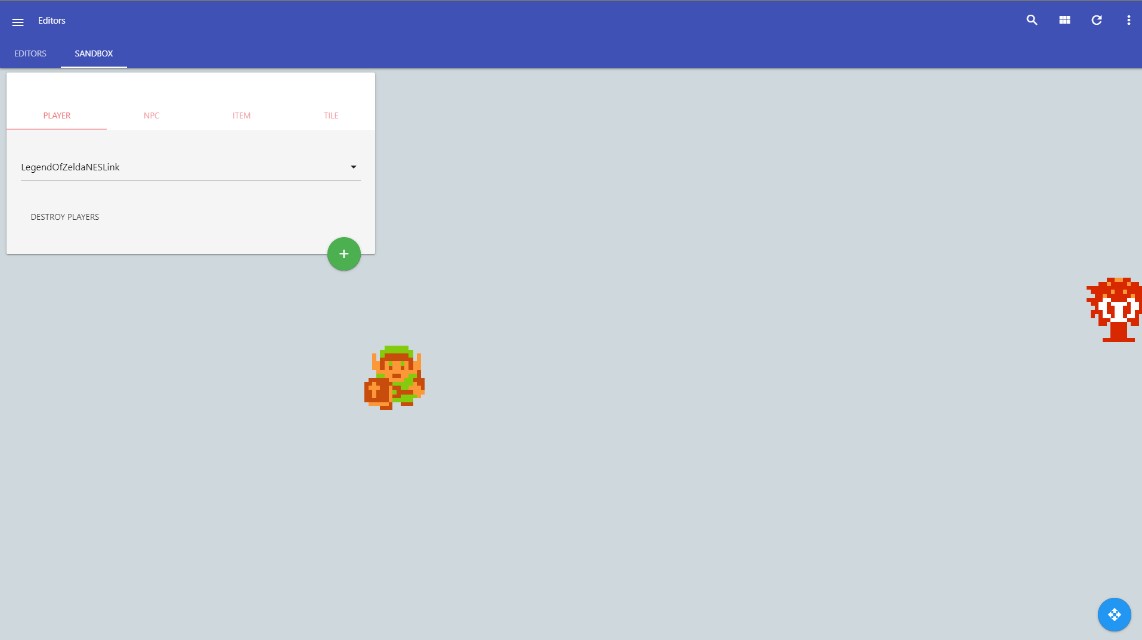
Sandbox

And last, this is the sandbox. I'll talk in more detail about this another day, but this is basically a place to play with NPCs, players, etc. You can move them, copy them, place items and tiles.
Simple card to spawn everything, and a little menu in the top right to select the mouse action
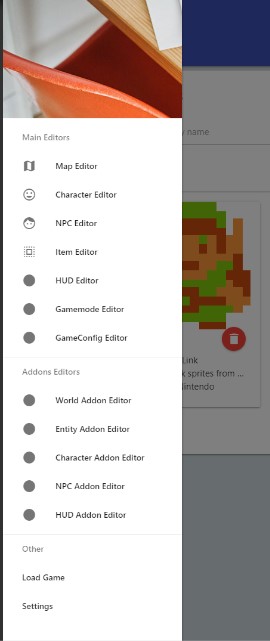
Sidenav

I've also added some elements to the sidenav. Temporal icons, as I used the material ones, but I wanted some custom ones.Challenges
The biggest challenge here was the "components".
Let me explain:
The bad part of this way of doing UI, is that you only have HTML. You don't have fancy templates.
So I have 2 ways of doing this:
- Creating a simple HTML file with everything -> Lot of repeated code
- Creating separated HTML files, and loading them, either through iframes, or using jquery.
Iframes are ugly, and you have to specify a width and a height. So I choose the jquery option.
Using the load (https://api.jquery.com/load/) function, I could load "templates" of HTML, and pass parameters using jQuery.
That is great, because I had the goods of having a "template" system.
What was the problem? I needed to nest multiple components that were the same.
For example, there is a "Condition" type, that is basically and "Or", so that condition would be true, if any of the children conditions are true, and that requires to nest "ConditionEditor" components. Each component has the same IDs, the same function names, but need to edit their own views.
The solution? Give each HTML an unique ID, and append to each view ID, that unique ID. #condition-list would be #VIEWID-condition-list. The same happened to the functions. RefreshConditionList() would be VIEWID_RefreshConditionList()
That solved the problem.
Roadmap status
So far, we did a good progress this week
Some atlas:
- Not done
- In progress
Done- Big change/phase/stage
- Editors UI Redesign
NPC editor
Character editor
Item editor
- Map editor
Actions editor
- Resource packs
- Config file definition
- Loader/Binder class in C#
- Visual editor
- Interactive tile
- Things not in the roadmap/Pending to break down
- HUD editor
- Map events system
- Map editor improvements
- Sandbox system
- Simple addons
- Procedural and random systems
Get The Legend of RPG
The Legend of RPG
Think about Mario Maker, now, mix it with Zelda, Steam workshop, and give it steroids, the result of that is this!
| Status | In development |
| Author | CocoaStudios |
| Genre | Role Playing |
| Tags | 2D, Action-Adventure, Action RPG, Level Editor, Local multiplayer, Moddable, Singleplayer |
More posts
- Devlog #5 - Roadmap updateApr 22, 2020
- Devlog #4 - Feature: SandboxApr 13, 2020
- Devlog #2 - Feature: CharactersMar 30, 2020
- Devlog #1 - Selection screenMar 30, 2020
- Posts schedulesMar 30, 2020
- RoadmapMar 30, 2020

Leave a comment
Log in with itch.io to leave a comment.