Devlog #1 - Selection screen
Hi all!
I already posted it on Twitter a few days ago, but I wanted to make the first official devlog.
If you read through my previous posts, I bought an asset: https://assetstore.unity.com/packages/tools/gui/embedded-browser-55459
This asset is great, because it allows you to create UIs using HTML, CSS, and it is compatible with Javascript libraries, among with other CSS resources. I may create another post talking about it some other day.
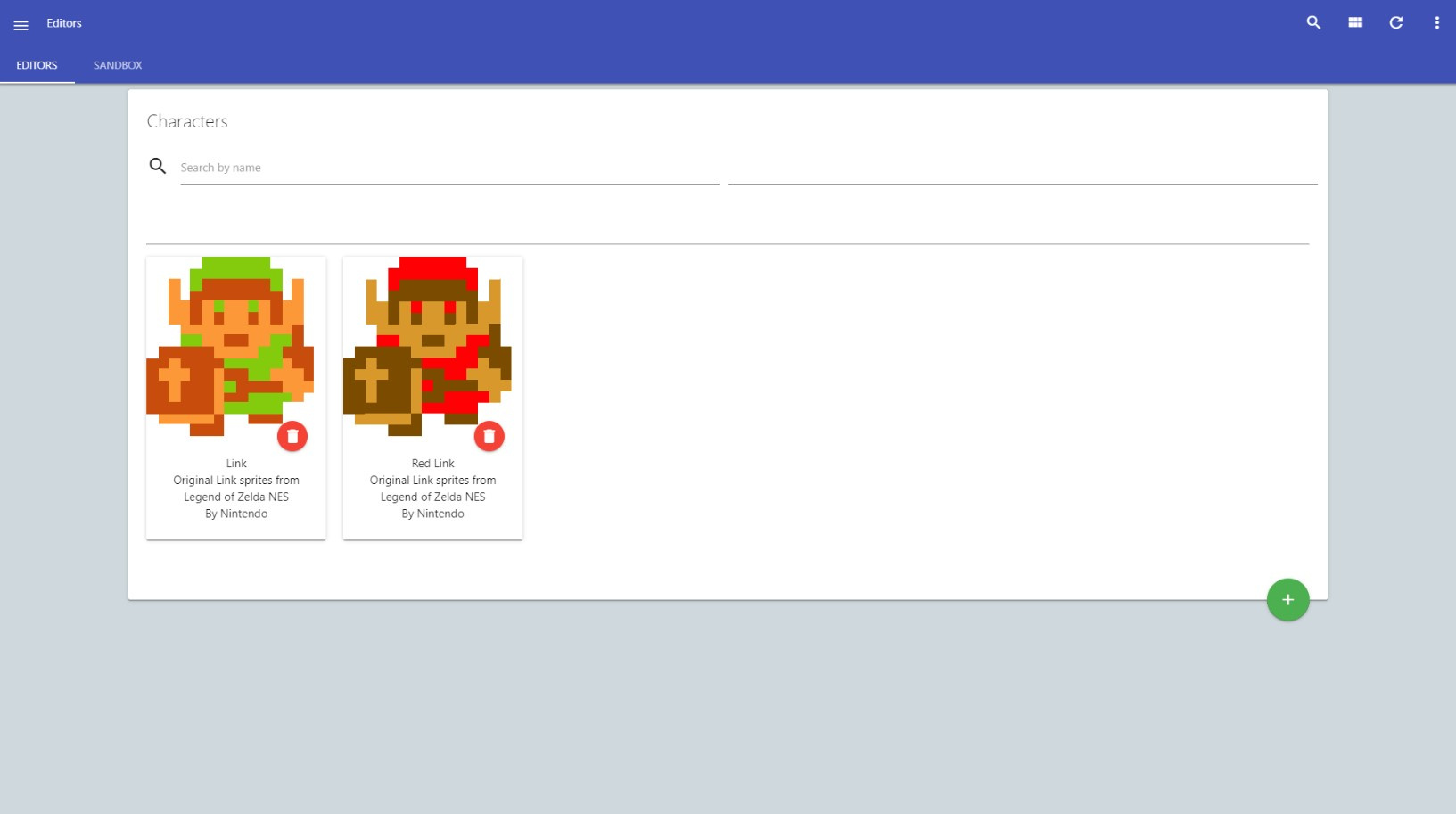
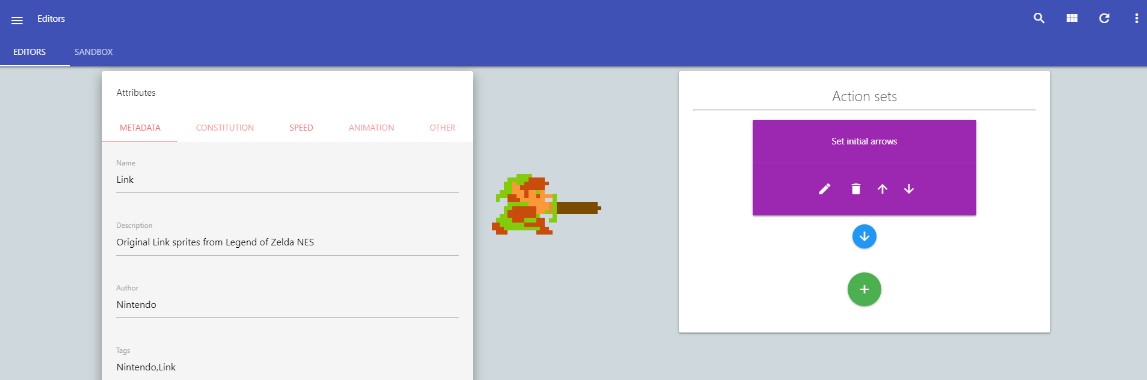
The first step in the roadmap, is the editors UI redesign, so that is what I got my hands on.

I'll focus on the explanation of this in the next feature showcase, but this is it. The purple color is temporal, but it is the nicest one for the UI.
The UI is been making with Materializecss, a CSS library based on Material Design.
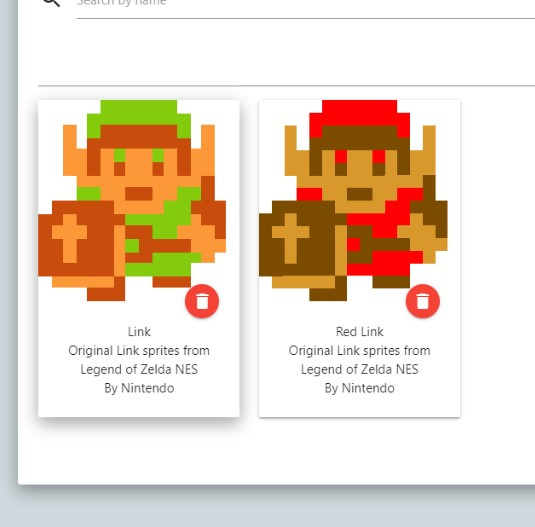
Card hovering
When you hover the mouse on a card, it play a nice animation, and looks like it is "hovering" the background

You can see the idle status:

And is the same for the whole selection card

That effect is created by the helper class "Hover" of Materializecss
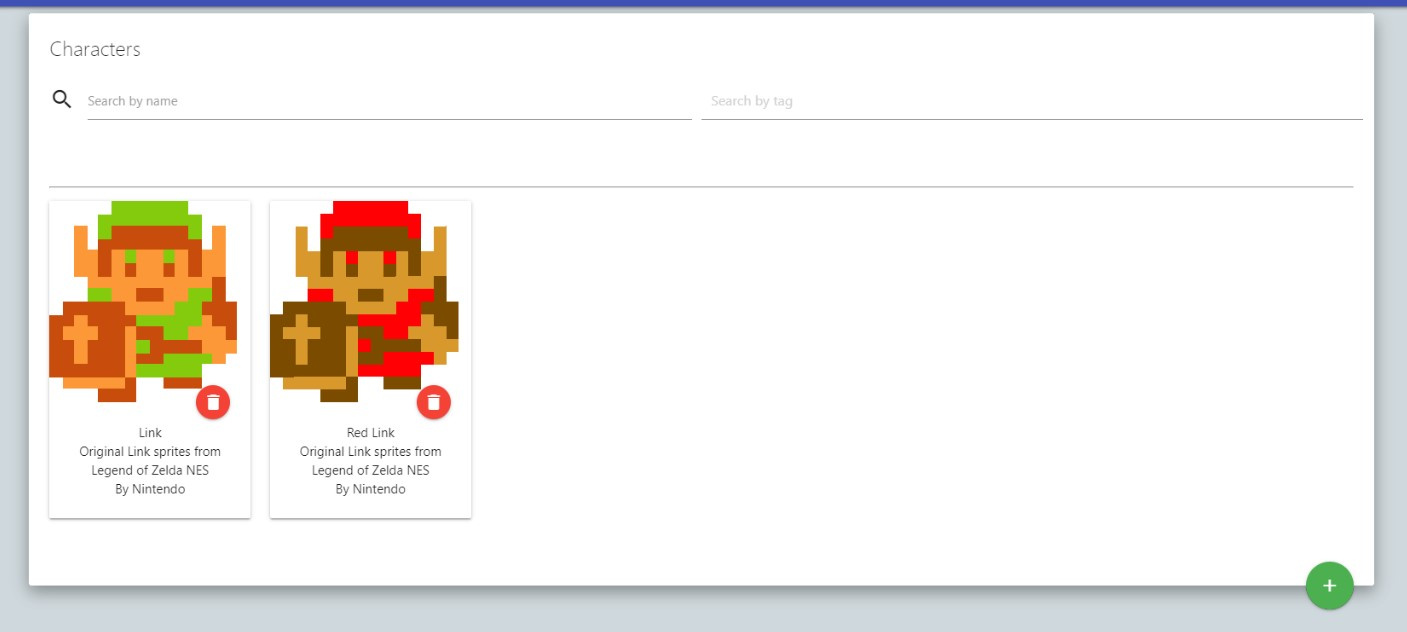
Search by tag
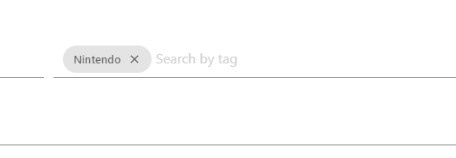
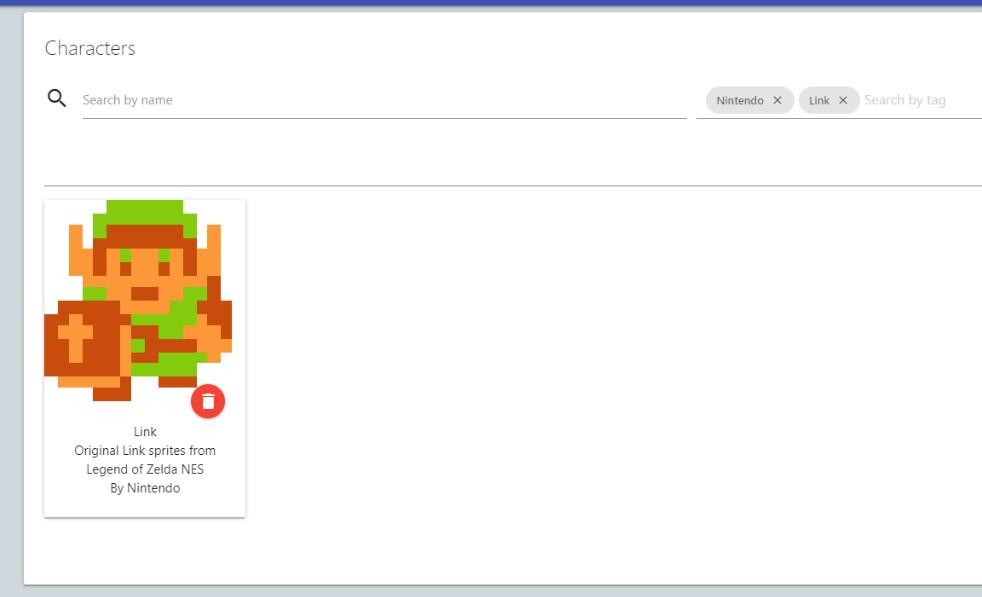
This is a feature I'm proud of. Every content, can have tags, so you can categorize characters, npcs, items... And search for them. This wasn't developed in the old UI:
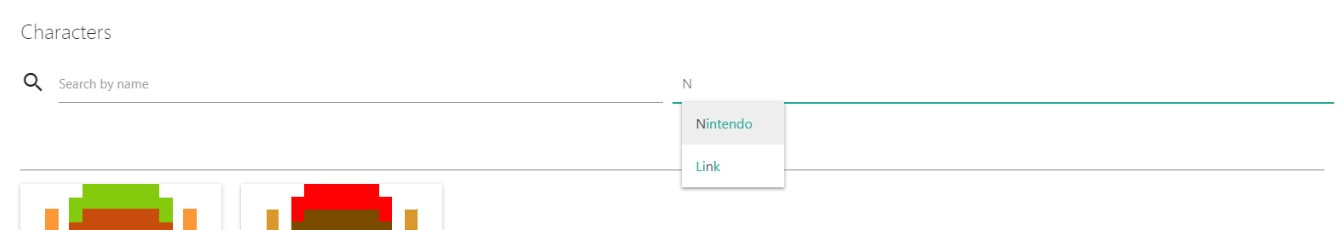
When you start writing, the input has an autocomplete that helps you pick existing tags from all the contents in the selector. In this case, all tags that are in each Character:

You can either click it, or press Enter when you enter the full tag

In this case, the green link is the only one with tags, so is the only result

Challenges
So, the biggest challenge on this were the images. There were no way in the Unity browser asset to send images dinamically to the HTML, as the only way was to include them in the compiled bundle.
Why I need that? Because all the content is loaded dinamically, as users can upload their own characters/items/npcs/tiles with their own images.
So, searching through the Internet, I found a way to use <img> tags with images as bytes:

With that, I can send from Unity C# code, to HTML, the image as bytes, loaded from the Content folder.
Get The Legend of RPG
The Legend of RPG
Think about Mario Maker, now, mix it with Zelda, Steam workshop, and give it steroids, the result of that is this!
| Status | In development |
| Author | CocoaStudios |
| Genre | Role Playing |
| Tags | 2D, Action-Adventure, Action RPG, Level Editor, Local multiplayer, Moddable, Singleplayer |
More posts
- Devlog #5 - Roadmap updateApr 22, 2020
- Devlog #4 - Feature: SandboxApr 13, 2020
- Devlog #3 - Sandbox, Character, NPCs and items editors redone!Apr 01, 2020
- Devlog #2 - Feature: CharactersMar 30, 2020
- Posts schedulesMar 30, 2020
- RoadmapMar 30, 2020

Leave a comment
Log in with itch.io to leave a comment.